THE CHALLENGE
“Recent research by the National Ski Areas Association indicates that the [skier] market share of baby boomers has decreased from 36.2% to 21.3% in the past decade, and Millennials now represent the largest group of skiers and snowboarders” (Reilly, 2018).
For ski resorts, this shift towards a younger customer base emphasizes the role of technology in the modern skiers' experience.
Our challenge was to understand how skiers use technology on the mountain and develop a digital product that could maximize the enjoyment and value they felt from a day of skiing.
THE SOLUTION
A ski resort patron’s experience can be negatively influenced by long wait times, overcrowding, and poor conditions. Transversely, a patron’s experience is enhanced through easy navigation, flow states, and social bonding. Through the double diamond design model, I was able to understand the role of the factors and develop a mobile application around them in order to shape positive skiing experiences, increasing the likelihood of future visits to the resort.
MY ROLE
I executed the design process from start to finish, including market and user research, analysis, information architecture, interaction design, visual design, and product validation.
MARKET RESEARCH
The world of skiing has entered the digital age.
Current skier technology vectors towards tracking statistics, communication with other skiers, and trail map accessibility. Resort technology aims to personalize guest experiences and reduce the time patrons spend waiting in lines through the use of RFID (radio frequency identification). Despite this direction, communication between skiers continues to be difficult, and lift lines stretch further than they ever have.

Lift lines - Jackson Hole, Wyoming (February 2020)
With the introduction of RFID, resorts now possess a great deal of information on patron locations and skiing habits. Thus, “Collaborating with ski resorts as a way to integrate a potential application into the systems could lead to a richer application” (Dalemar, 2013). Between the use of GPS, resort data, and user input, sufficient information exists to deliver an accurate real-time model of a mountain's crowds and conditions to the resort's customers.
In addition to the prevalence of long lift lines,
“people ski in groups and communication can be quite hard… skiers often split up from the groups that they ski in and therefore benefit greatly from functionality that can be used to find where all members of the group are” (Dalemar, 2013).
Based on the market research, I chose to do an analysis of a few direct and indirect competitors whose services focused on traffic avoidance and ease of communication.
On The Snow, SnowCRU, Waze, and SKADI were each evaluated based on three of the Nielsen Norman design heuristics:
- 1. Matching mental models between the system and the real world
- 2. User control and freedom
- 3. The use of a clean aesthetic and minimalist design
On The Snow

SnowCRU

Waze

Skadi

The competitors all exhibited a very strong matching of system language and icons to the real world, making the majority of their interfaces easy to use and understand. They also avoided unnecessary information and kept the interfaces clean using a minimalist design, with the exception of On The Snow, the menus for which included too many options and an illogical organization.
I did end up having issues with user control and freedom within each application, most commonly some sort of loop in which the user could get caught without any visual cue on how to exit.
SKADI was disqualified from the analysis after exhibiting a catastrophic error when attempting to open it on several different devices. However, based on the marketing content, the design appears very minimal with an attractive aesthetic that I found very inspiring (so much in fact that the trail map image was used as a placeholder in the high fidelity prototype, but more on that later…).

Based on this competitive analysis, I arrived at the following insights:
- Too many menu options and overly complex navigation resulted in many user control and freedom issues. The solution must always provide the user with a visual cue to the next action.
- Interaction between users is being neglected by the current competitors. The inability to comment on ski reports or view and interact with other user’s profiles detracts from the community aspect of the experience.
- Ski resort technology is not being utilized by any current products.
With this new knowledge of my problem space, it was time to hit the streets and gather some data of my own. I developed a research plan with the goal of identifying the primary use of mobile devices and causes of negative experiences at ski resorts, in order to understand the opportunities for improvements in this space.
I ran a screener survey to source appropriate interview candidates from online skiing communities - including Facebook, Reddit, and the Springboard student community. The survey aimed to identify ideal participants with the following characteristics:
- Active skier or snowboarder (any skill level, at least 5 times per year)
- Must “pay-to-play” (cannot be removed from the financial obligation of skiing)
- Age 18-55, any gender or demographic
- Owns a smartphone and uses mobile application daily
Since the interviews would only produce qualitative data, I also chose to include a single quantitative question in the survey. The question prompted users on their current mobile phone use while at the ski mountain.
Responses indicated that the primary use of mobile devices is taking photos, staying in touch with people, checking weather/conditions, and accessing trail maps.

Five ideal participants were identified from the survey pool and were scheduled for remote interviews over Skype. The interviews ran around 30 minutes and asked users about their skiing background, mountain resort experience and preferences, social tendencies, day planning habits, and general “value from skiing” perspective.
The interview process was challenging for me at first but was refined through repetition. My outgoing personality seemed to restrict my ability to allow participants to express their opinions without interruption. I found that I would agree with participants and express my support for their thinking rather than prompting them to expand on their thinking. Each interview I did further solidified this skill and by the end of the process, I felt confident running interviews efficiently and prompting participants to dig deeper into their habits and opinions.
Affinity mapping was used as a tool to analyze and understand the qualitative data obtained through the interview process. Sticky notes were written based on the notes from each interview, color-coded by the type of note. This was done to provide easy visual feedback into the type of notes that were being grouped.
Sticky Note Color Key
Pink - user quotes Orange - negative thought
Blue - steps or process Yellow - researcher observation
Green - positive thought Purple - affinity group/insight
I moved some furniture around in my kitchen and got to work sticking the notes on the wall. As I went through the stickies, affinity groups began forming themselves. When I finished, I was left with the following groups:
- 1. Relationship and social bonding
- 2. Navigating the mountain
- 3. Communication and entertainment
- 4. Physical limitations and frustrations with phone
- 5. Achievement and exhilaration
- 6. Immersion and personalization

Visually, there were also a few interesting insights. For example, the group “physical limitations and frustrations with phone” consisted mostly of orange notes (negative thoughts), indicating that this caused consistent negative experiences with users. Alternatively, the “achievement and exhilaration” group was made up of mostly green notes (positive thoughts), indicating that this concept leads to mostly positive experiences.
Based on the affinity groups, I arrived at the following insights:
- Users get higher value by navigating efficiently and knowing how to find the best conditions and amenities
- Users like that skiing fosters social bonding and helps people to feel a sense of community
- Users get value from a sense of achievement, flow state, and from pushing themselves out of their comfort zone
- Music enhances the skiing experience but makes verbal communication difficult
- Users dislike using mobile devices because of unreliable service, limited battery, and inconvenient physical access
PERSONAS
Based on the insights formed from my research, I developed three user personas. These imaginary users helped to guide my design process and emphasize empathy in my decision making.
PROBLEM STATEMENTS
Rephrasing the insights from my user research further clarified the specific problems that my solution needed to address:
- How might we reduce wasted time and make skiers more efficient on the mountain?
- How might we simplify the method of sharing information needed to locate friends and make plans?
- How might we help skiers push themselves outside their comfort zone and increase their feeling of achievement?
- How might we ensure the reliability of mobile devices with respect to battery, service, and physical accessibility when exposed to the elements and usage of a typical ski day?
- How might we reduce the negative social impact of listening to music while skiing?
USER STORIES
Before designing any solutions, it was important that I identified a minimum viable product.
This would ensure that my process was efficient and would directly address the user's needs.
I created and sorted some applicable user stories, in order to determine exactly which features would provide the most amount of value to my user, at the minimum cost, and with the minimum amount of risk and work.
“Epics” represent a large scale persona, ask, and value-add for each problem statement, under which “user stories” provide more specific scenarios. The table below shows only the stories in the MVP, the full table can be viewed here.
CONCEPTUALIZING
Since I was working on this project individually and did not have a team to brainstorm with, I relied on rapid ideation as a way to flush out many ideas and usability testing to refine and filter them.
THE MAP
The first step towards reducing wasted time and making skiers more efficient is giving them a map to aid them in avoiding lines and crowds. The map will show current wait times and crowd dispersion on the mountain.
The use of webcams, traffic alerts, and visual cues like shading can also be used to provide additional information.
Additionally, navigation functionality within the map will help skiers to get around a resort without getting lost, especially if it was their first time there. A system to communicate locations and coordinate with one’s group will also reduce wasted time and benefit the user's social experience.

THE CHAT
Sharing information needed to locate family or friends and coordinate plans could be simplified by showing live locations of app users on the trail map.
The ability to set meet up points and schedule will also greatly simplify the means of communication.
Some of my interview participants also mentioned the desire for an audio intercom, similar to the ones used by motorcyclists.
Group chats with friends and family led to the idea of a few curated mountain message boards, which will allow resorts to post announcements, ski patrol notifications, and even give skiers a mountain-wide chat to post about conditions and events. This concept continued to grow into a way for skiers to find new friends to ski with, by way of public group chats.

THE TROPHY ROOM
To assist skiers in pushing themselves outside of their comfort zone, an achievement page can prompt them for challenges and keep track of accomplishments.
Awards can be provided by the resort (e.g. food, lift tickets) for completing tasks.Profiles can also show trophies and give skiers a sense of pride and further reason to push themselves.
Additionally, being able to recommend trails based on the desired level of terrain will allow precise planning of runs and growth as a skier.

THE SILENT DISCO
Music should be synced between a group of skiers. By listening to a synced playlist, the isolating act of listening to music becomes a social experience and creates a feeling similar to a party.
Users should have the ability to sync to the music source of their choice (Spotify, Apple Music, etc.) and edit the queue of songs to be played in their group playlist.
An easy mute button can enable quick access to mute the music without pausing in order to have a conversation. Intercom functionality could also be introduced as mentioned above.

CREATING THE SOLUTION
CREATING THE
SOLUTION
PAPER SKETCHING
My initial sketches involved an interactive trail map through which users could gather live information about the mountain, including the trail and lift statuses, concessions, and points of interest.
A four-button tabbed navigation bar at the bottom of the map would be used to access the other pages - activity feed, music, and profile.
A hamburger menu in the top left opens the menu, containing map layers and additional pages.
The top right is a “session” indicator, a (+) sign, or pinging red circle depending on the current session state.
In order to display the music in a familiar mental model and provide easy access to the group chat feature, I devised a vertical sliding panel design. Current music is shown on a horizontal bar, which opens when the music icon is clicked. The chat is opened from an “up arrow” just above the footer navigation.
After drawing these screens, I immediately noticed a few problems.
- The sliding layers are confusing and create an unclear visual hierarchy.
- The music feature of the app creates too much functionality. Per my research, this was a detriment to many competitors. The highest value comes from the MAP and CHAT features, therefore I decided to remove the music feature from the MVP.
The screens were thus redesigned with a much simpler navigation:
- Swiping left and right from the map screen would transition to chat and feed pages
- Menu and session icons in bottom corners open associated pages
While sketching these screens I made one additional design reorientation. I was building an activity feed and a major part of the product, however, this feature did not directly address any of my problem statements or user stories. I thus decided to remove the activity feed from my designs, although I still envisioned its inclusion in the final product.
To test my initial screen layouts, I conducted a guerrilla usability test. I was able to recruit 5 participants from a local coffee shop and asked them to complete a few tasks with the sketches I had drawn, which represent the 3 most important red routes of functionality and allow me to address any major design issues.
- You just arrived at the ski mountain and are trying to determine the best area to go to first. Use the app to gather information and make a plan of where to go and how to get there.
- You have skied a few runs and are now taking a break in the lodge. You would like to provide some feedback on the runs you did in order to help other skiers in the community get the most out of their day. Use the app to provide feedback on the runs that you completed.
- You are heading back out to ski some more and some of your friends have arrived at the mountain. You would like to meet up with them in order to ski together. Use the app to create a group chat and suggest a meeting place.
The following insights were gathered:
Behavior 1: Users went to the chat page to manage people in their session, rather than the session page
Recommendation: All people-related functions should be constrained to the chat page, while all run and mountain functions are constrained to the session page
Behavior 2: Users felt that the suggestion screen was removed from the map and required too many clicks to access
Recommendation: Run suggestion page moved to a “slide up” on the map screen to keep the map accessible and relate suggestions back to their locations
Behavior 3: Users found that the swiping navigation conflicted with the menu and session buttons at the bottom of the screen
Recommendation: Menu and feed buttons moved to the top of the screen, chat and session icons at the bottom of the screen indicate sliding functionality.
LOW FIDELITY WIREFRAMES
Having vetted some initial usability problems, the vision for my prototype was beginning to take form. Using Sketch, I created a set of low fidelity wireframes.
Map

Main Menu

Suggested Terrain

Rate Run

Before proceeding to visual design, I created a set of wireflows to outline the functionality of the wireframes and identify any potential usability issues.
Flow #1 (Gathering information to decide where to go on the mountain)

LOW FIDELITY WIREFRAMES - VERSION 2
The wireflows gave me a fresh perspective and inspired additional insights on certain design decisions:
First, the main menu contains two different contexts of options - map layers and further pages. My solution was a slide-out menu from each side, one for layers and one for pages. The activity feed “bell” icon was changed to a “layers” icon, making it clear the functionality of the second menu.
Additionally, I anticipated that the icons in the 4 corners would cause confusion since their functionality was different. I opted for a more traditional tabbed menu design to match the typical iOS and Material Design mental model for this type of navigation.
Map

Main Menu

Map Layers

Recent Runs

With the design, structure, and general functionality thoroughly tested and verified, a visual aesthetic needed to be created and applied.
COLOR PALETTE
I first identified the brand colors, which would be monochromatic blue.
Blue was chosen to subconsciously signify reliability, dependability, and give the product a winter vibe.
Different shades of the blue are used in different areas of the app, with a bright “Sky Blue” acting as the action color, denoting where the user can interact with the app.
Soft black and white were also identified for use in-text against varying background colors.
Finally, red and green were chosen to be used in the trail rating functionality. These colors seemed too bright initially and were both used in gradients to white in order to reduce their impact.
TYPOGRAPHY
The typeface AVENIR was chosen for its high screen readability and clean aesthetic. Variations in the weight, capitalization, size, and color are used in different areas of the product to create a hierarchy and emphasize text accordingly.

Text is formatted according to iOS and Material Design standards. The smallest size used is 14 pt, the largest is 24 pt.
UI ELEMENTS
The primary icons were chosen to fit within the typical user's mental model, making them easily understandable without accompanying text.
Secondary icons will be less familiar to users, and will thus always be accompanied by text.
Navigation icons have both active and inactive states - Sky Blue highlight is used to indicate when a certain page is active.

BRINGING THE DESIGN TO LIFE
HIGH FIDELITY SCREENS
By applying the visual design to my wireframes, I developed high fidelity versions of some of the key screens.
Main Menu

Map

Layers Panel

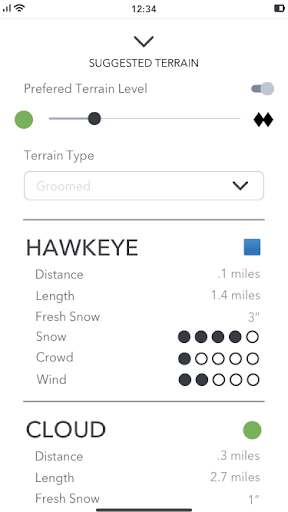
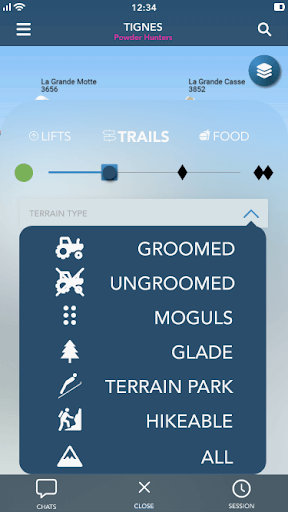
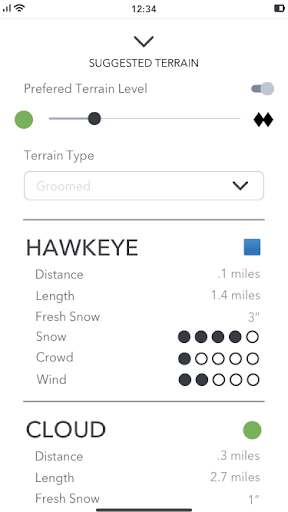
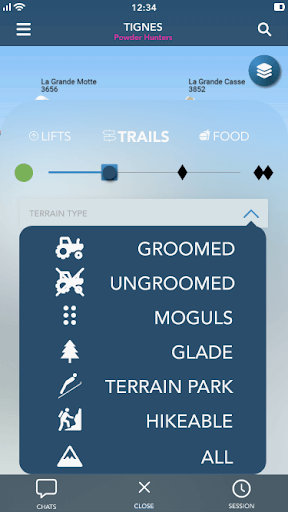
Suggestions

Suggestions - Dropdown

Suggestions - Comments

Chat - Macro

Chat - Micro

Chat - Options

Chat - Meet Up Place

Chat - Meet Up Time

I used Invision to create a functioning prototype that would be used for usability testing.
USABILITY TESTING
A usability testing session was conducted to evaluate our initial designs and address any potential problems that users may have with the interface, navigation, or any other aspect of the application.
Four in-person, moderation sessions were completed with participants recruited through text and email within my personal network. The ideal participant was an active skier (a least 5 days per year) who paid for their skiing and used mobile applications on a daily basis.
The tasks were the same as those used in the Guerrilla Usability Testing done with the paper sketches:
- You just arrived at the ski mountain and are trying to determine the best area to go to first. Use the app to gather information and make a plan of where to go and how to get there.
- You have skied a few runs and are now taking a break in the lodge. You would like to provide some feedback on the runs you did in order to help other skiers in the community get the most out of their day. Use the app to provide feedback on the runs that you completed.
- You are heading back out to ski some more and some of your friends have arrived at the mountain. You would like to meet up with them in order to ski together. Use the app to create a group chat and suggest a meeting place.
MAJOR USABILITY ISSUES AND UPDATES
Issue #1
Users did not notice the “what’s good” functionality within the hamburger menu.
Possible Solutions:
- Move the location: bubble on the map page (below the layers bubble)
- Move the location: second click on the mountain icon (Icon [and text] could be changed to indicate suggestions when the user is on the map screen)
Outcome:
I chose to move the location of this page to the footer navigation when the mountain page was selected since this would reinforce its association to the map screen and avoid confusion with the layers icon.
Issue #2
Users have trouble deciphering the meaning of the main navigation (footer) icons (specifically the “sessions” icon).
Possible Solutions:
- Accompany the icons with text: could be done all the time, or only when the screen is being interacted with (map movement)
- Change icon to something with more meaningful, possibly a skier, run, and trail shape
Outcome:
I decided to add text to accompany all of the icons and updated the “sessions” icon to a clock. Including text will prevent any possibility of a user misunderstanding their meaning while the clock icon provides the necessary context to this button.
Issue #3
Users have difficulty understanding and interpreting the information on the suggestions page.
Possible Solutions:
- Additional context could be added to the screen: list ratings as live or show last updated info, change stars to text explanations
- Page concept should be reoriented
- User can select a topic: trails, lift, food, etc
- User can sort results: highest rated, terrain type, difficulty
- No ratings - just organization of content based on search criteria
Outcome:
The suggestions page was redesigned, giving the user a choice between 3 categories and allowing them to filter the results accordingly. The rating system is not needed in this model since the content is presented in the appropriate order based on the algorithm for rating options.
Suggestions

Suggestions - Dropdown

Suggestions - Comments

Suggestions - Lifts

Suggestions - Food

ADDITIONAL UPDATES
A few additional aspects of the design were also updated based on the feedback of users:
- Layers panel design changed to not slide out over the header and footer. Opening over the map (instead of pushing it off-screen) will enable users to see the layers changing as they select them, which will give them context to their decisions on this page.
- Added the name of the current group chat to the map screen to orient the icons for the members of the group on the map.
- Webcam function added to the layers panel (this feature was part of my original ideation but was somehow left out of the designs!)
Through the process of watching users interact with my prototype,
I began to realize how important the feel and animation of the prototype was in providing a realistic experience to the tester.
While Invision allowed me to quickly string wireframes together, I discovered that Figma provided a much more accessible and robust platform for using creative animation within the prototype.
ADDITIONAL USABILITY TESTING
In the spirit of iteration, an additional usability test was conducted in order to evaluate the effectiveness of the changes I had implemented. 5 new participants were recruited, fitting the same profile as the first session, and asked to complete the same set of tasks.
0 = Not completed 1 = Completed with some issues 2 = Completed, no issues
As indicated in the table, usability issues were effectively minimized by way of the updated implemented, with the exception of 2 small issues - both cases in which the users did not notice a certain button immediately, but were still able to find it easily and complete the task.
REFLECTING ON THE PROCESS
CONCLUSION
Based on these results and the timeline for the delivery of a finished product, I made the decision to close the cycle of iteration and proceed with development.
I am confident that the current design effectively addresses the problem statements presented in my research and does so in a way that the current competitors have not achieved, effectively avoiding any user control and freedom issues, employing a simple aesthetic, and creating an intuitive experience through the matching of the system to the real world.
The most valuable aspects of my user’s needs were identified through research and are directly addressed and mediated in the current version of the product.
FUTURE CONSIDERATIONS
The design process is never over. As the initial product is developed and delivered to the client, I look forward to future evaluation and feedback from real users which will be used to inform design decisions for future versions.
At this time, I believe features that were removed from the MVP in the design process should start to be developed and added back in. For example, the “silent disco” synced music feature should be considered in version 2 as research indicated this was a function that was desired by many.
PERSONAL IMPACT
This process has taught me many things about myself as a designer. Reflecting on my experience, I am reminded of how important it is to always ground design decisions in empirical evidence. Creating solutions that address your own needs does not solve the problems of the users. Although difficult at times,
it is crucial that the UX designer remain impartial and act as a conduit through which real-world research informs decision making. Mastering this is a cornerstone of good UX design.
Additionally, I learned that it is important to allow designs to unfold and grow naturally. Starting small and building functionality that is centered around the user with result in a more targeted solution, which will better address the problem. Creating overly complex solutions can convolute the design and make evaluation and iteration less effective.
In the end, this project was an amazing experience. I am astonished by how much I have learned about the design process and how to use it effectively. I am confident I will move forward from here a better UX researcher, designer, and possibly even skier.
Whether it be a ski trail or design problem, I’ll be on the Double Diamond.